Rebuild Site in Hugo
Completed
Every so often, I find myself trying a new framework or learning about new features – which means I, of course, have to try that out on my personal website. So, over the years, this domain jeffreyxiao.com has seen many different designs. I figured it’d be nice to showcase them here: both for anyone reading this and for myself to see from time to time.
Version 1 (Aug 2018 - Dec 2019): my first personal portfolio, built entirely on WordPress. I had no coding background at the time, so I used their website building and customized it as well as a high schooler could. (Un)fortunately, no screenshots of the legacy site were saved.
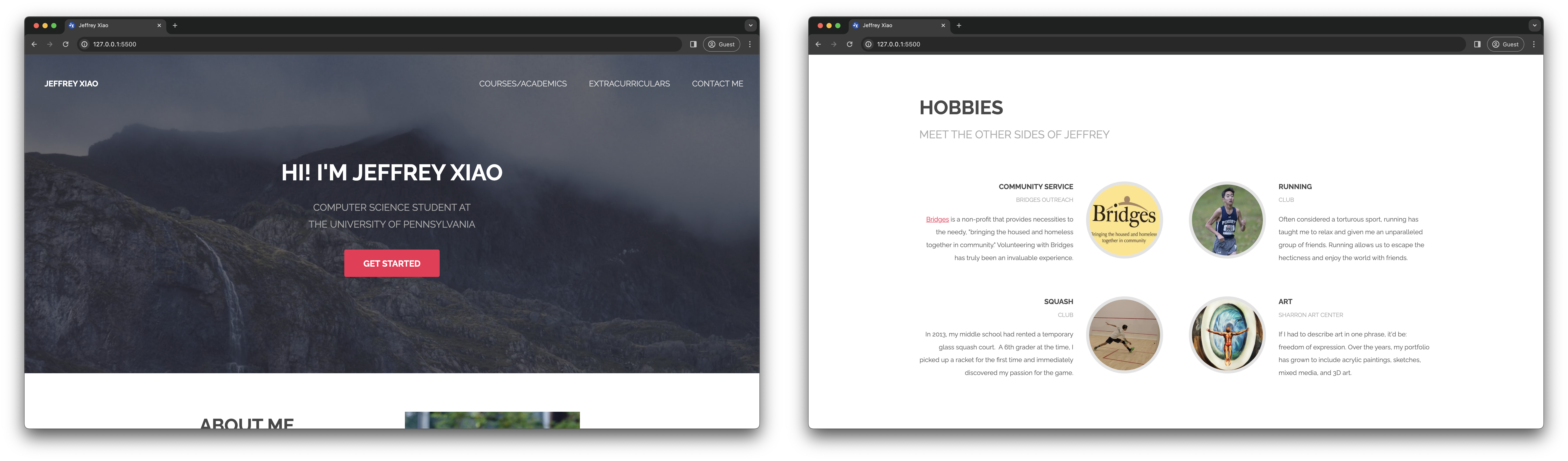
Version 2 (Jan 2020 - Aug 2020): my first coded site. With a bit of coding background after my first semester of college and the lack of planned events during winter break, I decided it was finally time to build a website with the holy trinity: HTML/CSS/JS. I didn’t have any webdev experience, so I settled on using a pre-made template and ignored the JS part of the holy trinity. Still, I tried my best to learn how the site was built, adding my own custom pages and inserting custom designs. As a 2 week winter break project for someone who didn’t have a lick of webdev knowledge, I think it turned out quite well!

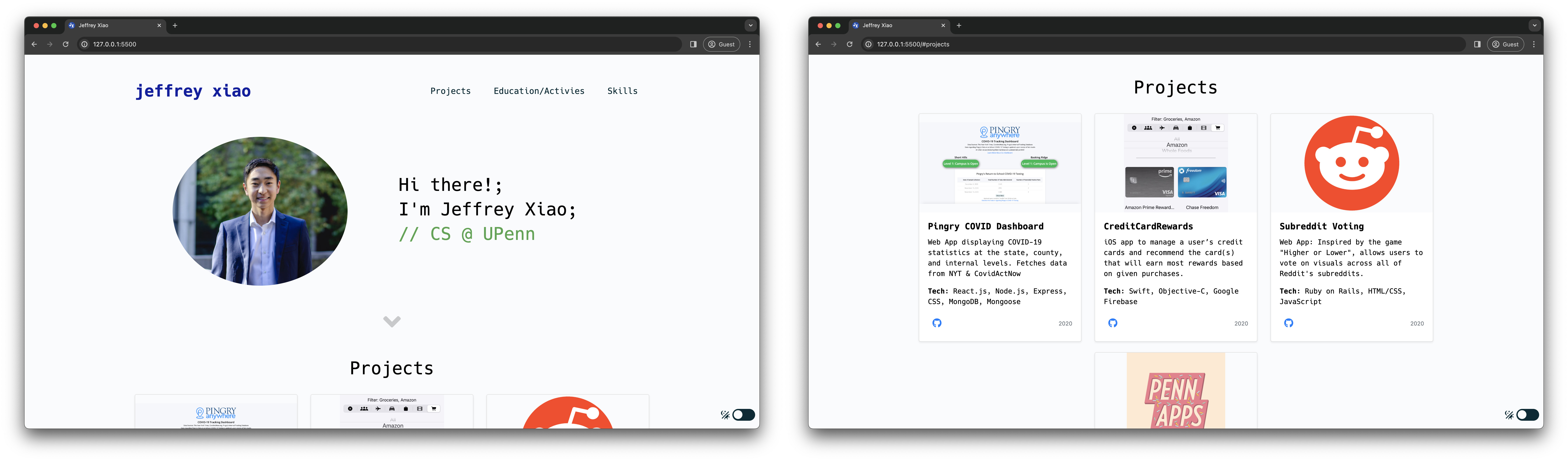
Version 3 (Aug 2020 - Dec 2020): React. I was stuck at home due to COVID and felt that there was nothing better to do than finally learn React, which then meant changing my website again. This time, everything was built from scratch. As I watched more YouTube tutorials and viewed other sites, I gradually added new features like dark mode, carousels, etc. The font and style was a bit strange, as I tried to mimic a retro command prompt with the Hack, monospace font and semi-colons/comments, but it was fun (so who cares).

Version 4 (Jan 2021 - Dec 2023): Gatsby. Finally, a powerful framework. Again, as college student stuck at home during winter break, I randomly woke up one morning and decided to move my site to Gatsby. I had my reasons though: particularly, I wanted a more powerful framework that allowed me to add content without going through the arduous process of rewriting code/updating styling. Gatsby allowed me to do just that. Instead of modifying .html/.css/.js files directly, I could write the actual content of my site in Markdown (much more user-friendly), and Gatsby will handle the rest. As a side note, I also used this time to better secure my code with a TypeScript, (better) ensuring type safety within this codebase.


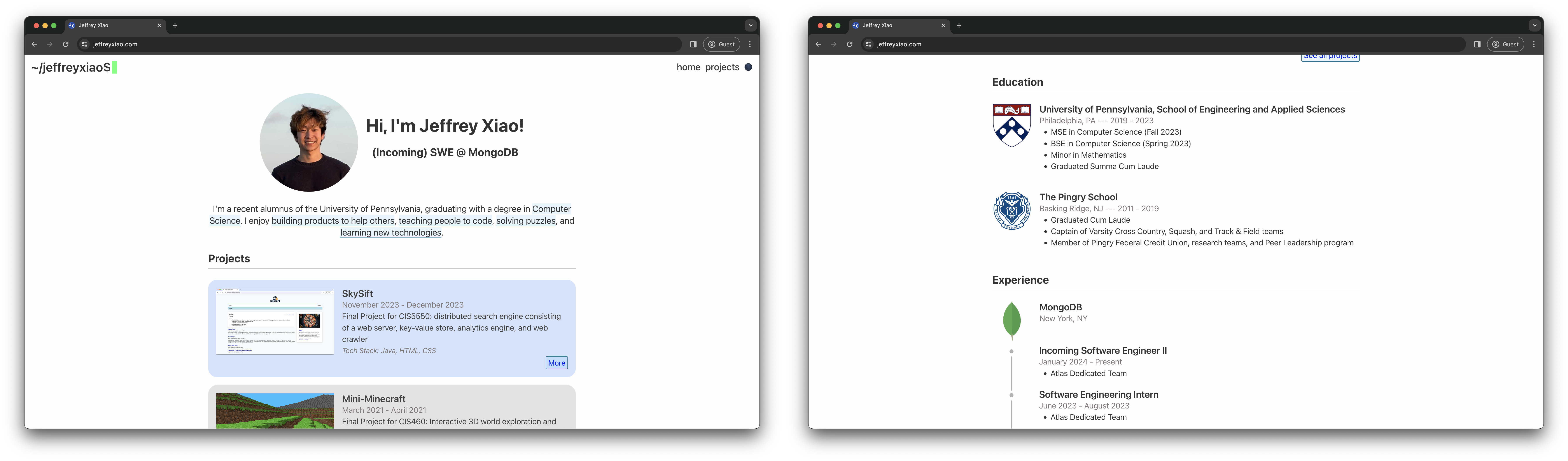
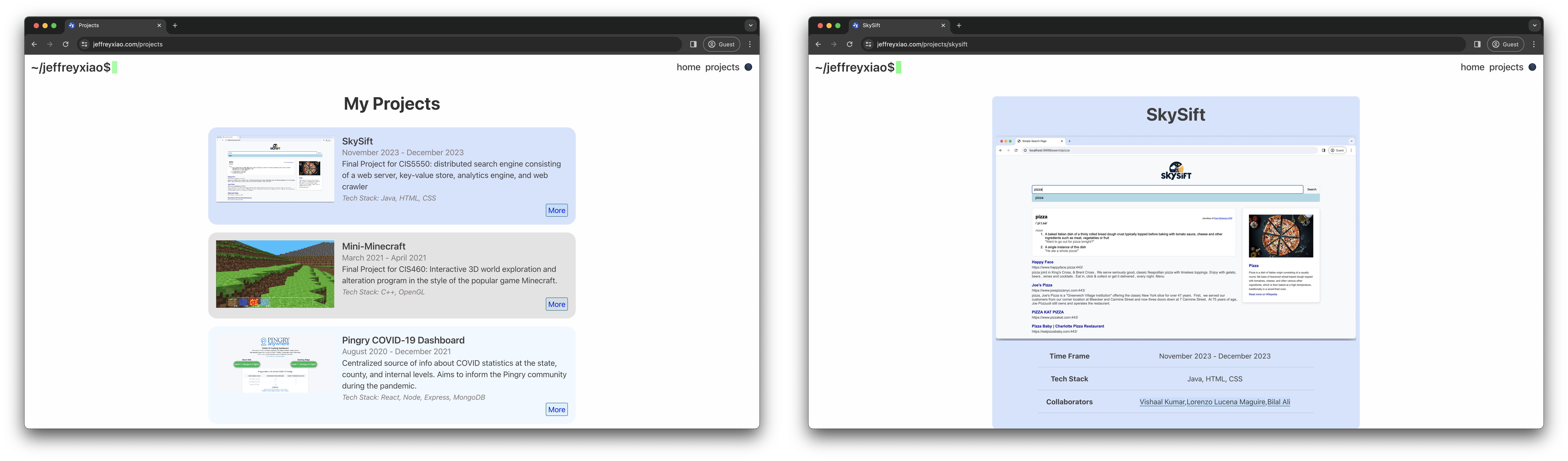
Version 5 (Jan 2024 - ): Hugo. Surprise: another winter break/pre full-time job side project! You’re now reading this on v5 of jeffreyxiao.com. I’ll keep this part short to give myself time to add new features, but feel free to browse around while you’re here.